

In simple terms, WCAG stands for Web Content Accessibility Guidelines. The most crucial regulation defines whether or not your website is convenient enough for all users, mainly focusing on specially-abled individuals.
There have been four breakdowns of the regulation. The latest version, i.e., WCAG 2.1, states that the website should be accessible to all individuals, and the screen size shouldn’t be an issue. The version mainly points out how the content on a website must be improved for individuals with cognitive impairment and how the website must be responsive.
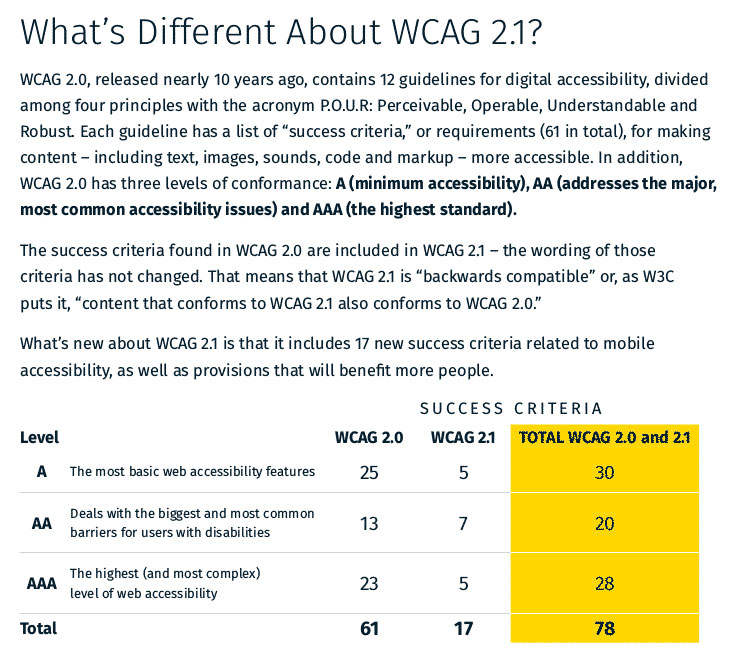
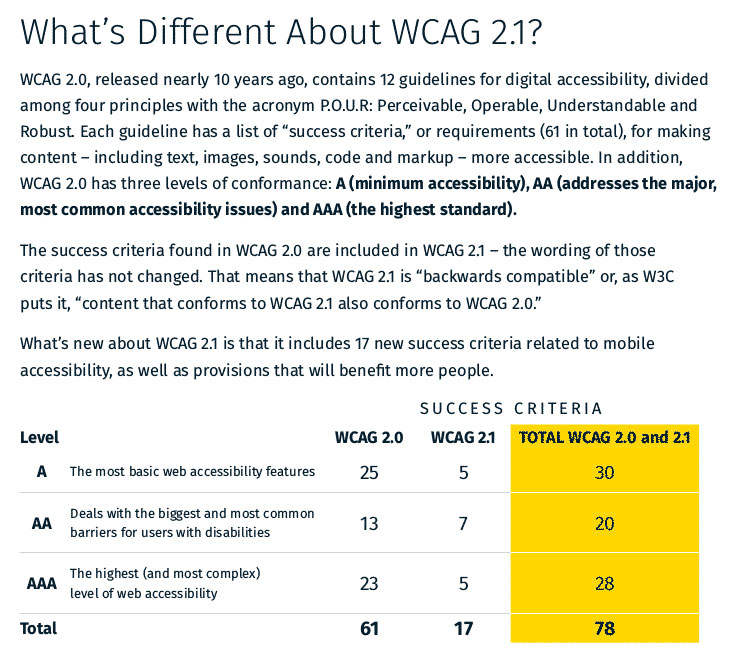
To better understand the differences between WCAG 2.0 and WCAG 2.1, here’s a snippet of the various pointers these two versions highlight.


Did you know that WCAG was initially developed by W3C (World Wide Web Consortium)? Almost several years passed by to bring forth the WCAG version. But, every word related to the law here states that any website requires accessibility measures.
Website accessibility depends upon the texture of content. The content needs to be understandable to anyone, regardless of nationality, awareness of the subject matter or having some physical deficiencies.
The website goes under many test levels to get an idea about whether your website is WCAG compliant. Like a science experiment, the website has to go through all the tests to make it appear in public.
Once the test is over, the website has a compliance score, i.e., “Success Criteria.” This score defines on what level the website is suitable for website accessibility. The three WCAG Compliance levels are A, AA, and AAA. All these levels imply the difficulty and challenge mode of accessibility.
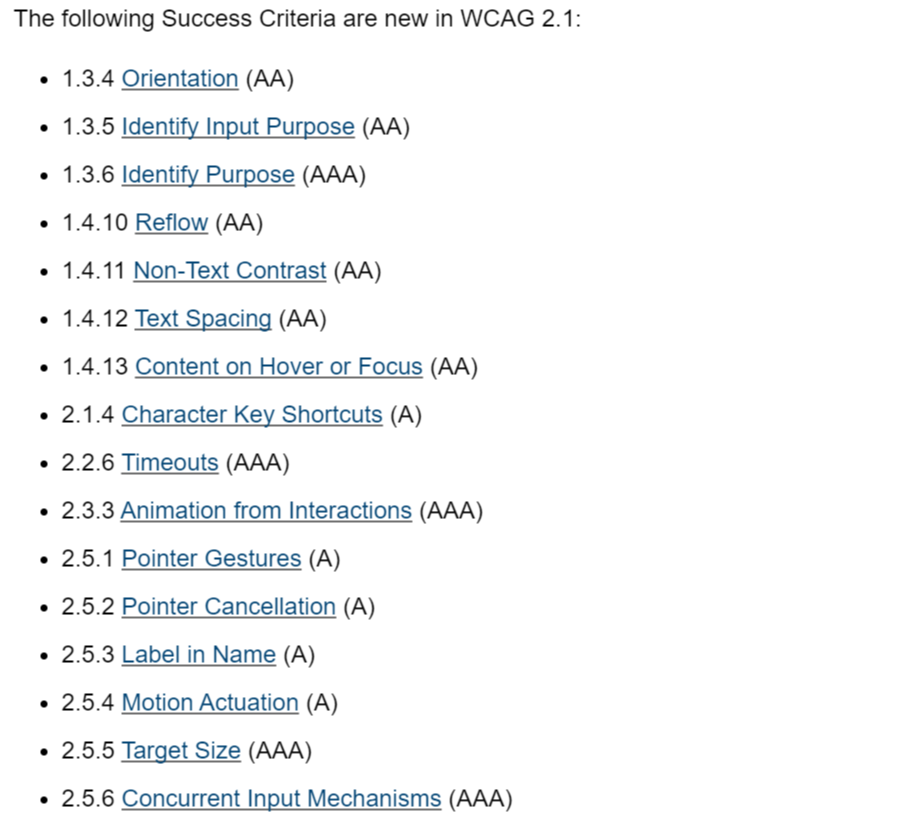
Here’s a glimpse at the latest additions to Success Criteria for WCAG 2.1
To meet all these criteria, there are principles featured by the W3C to be certified as website accessibility compliant. In simple terms, look at the measures to pass the tests.
There are many changes taken under the development of WCAG 2.1, mainly concerning the number of principles. However, according to W3C, they have created a checklist that is an endless maze of instructions and guidelines reality.
To ease up the process, W3C has, at the very beginning of version WCAG 2.1, stated that even though there are plenty of additions, the basic requirements remain the same four principles.
So, without further ado, let’s dive into what these four principles talk about and how they can magically pass a website through the WCAG Compliance.

The principle addresses the word “perceive,” as in ‘the ability to make sense of things.’ A user must understand the content or any matter presented on the website. The subject matter should be convenient enough for all the primary senses we use to perceive, i.e., vision and sound.
To make a website “perceivable,” try to address the content in a laymen's language. If the website has graphics, do add captions for videos wherever necessary. Another factor that plays a role in making content understandable includes font, spacing, color, and text size.


Many individuals have mobility difficulties, especially people with injured limbs or who have survived paralysis or stroke. For these individuals, using an ordinary mouse becomes a tedious job. To cope with this issue, the principle manages to draw attention to how one can access a website.
This principle focuses on elevating your keyboard into a mouse. For instance, we use Cltr Z to undo an error; similarly, it focuses on managing the functionality of a mouse onto the various key through keyboard shortcuts.

One needs to be aware that not everyone can retrospect the technical content portrayed on the screen. Phew! This sentence made very little sense, didn’t it?
The principle brings attention to this exact issue. The content on your website should be readable to anyone, especially if it talks about instruction or have many technical terms. Try to ease the language on a fundamental level so people from various backgrounds or countries can summarize what is being presented.


As we were talking about technicality, there are ways content is provided on a website. Like how we live in a diversified community with various languages, content is built on such a multifaceted language.
The principle gestures that any content you put on the website must be coded in the primary language, i.e., HTML or CSS. These two code languages are permitted as people having disabilities can easily manage and browse the website.
Conclusion
Hopefully, the information mentioned above was convenient for you to learn about WCAG Compliance.
Just go through the principles if you find yourself confused or stuck on a thing or two regarding website accessibility.