
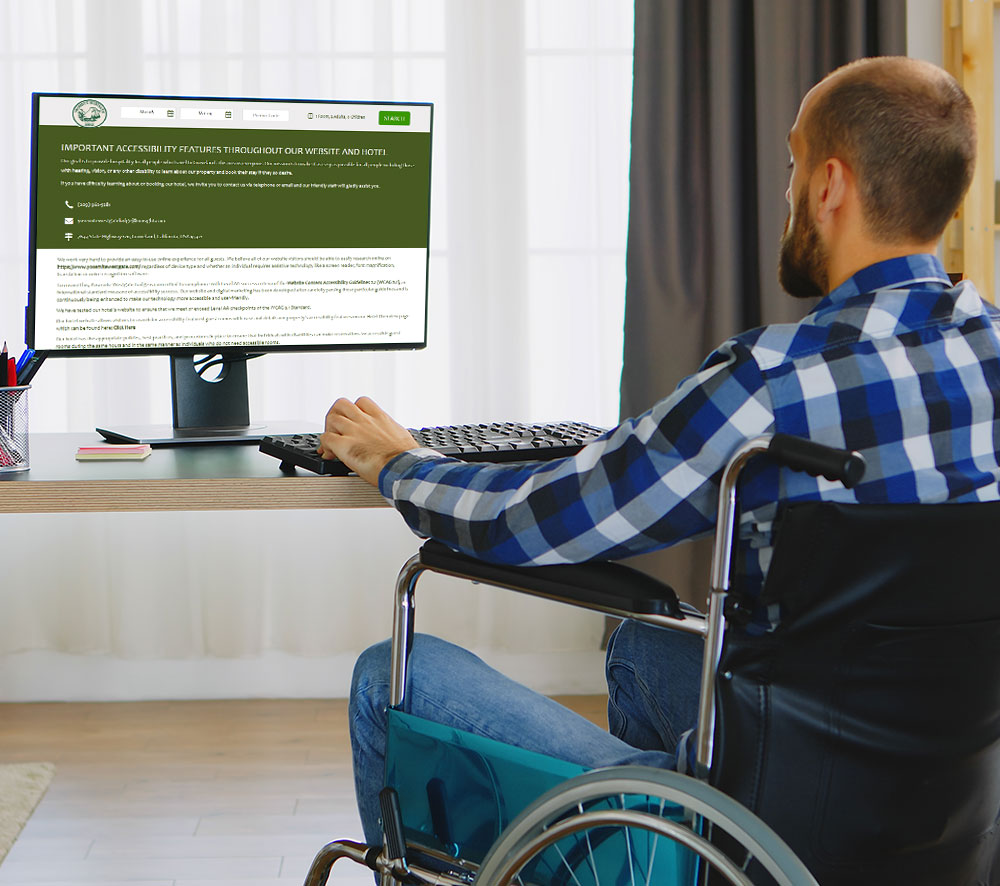
The ADA Tray® interface allows each visitor to personalize your website’s design and UI to their specific need or disability without affecting all other site visitors.

ADA Tray® is designed to help your website meet WCAG and ADA Title III requirements, allowing it to be consumed by individuals with varying degrees of audio, visual, and/or mobility impairments.
ADA Tray® allows for color adjustment and an infinite number of font sizes, spacing, and content surfacing configurations, as well as a novel audio translator.
Individuals who suffer from glaucoma, cataracts, color vision deficiency, or blindness may have difficulty experiencing your website. ADA Tray® provides customizable, context-sensitive text-to-speech and screen reading capabilities that let people browse your website with ease. With flexible usability and accessibility features, ADA Tray® revolutionizes web accessibility simply and effectively.
 Full Keyboard Navigation
Full Keyboard Navigation
The KeyBoard Navigation feature satisfies the WCAG 2.1 Guideline 2.1 which actuates each feature of the ADA Tray® to be toggled by SHIFT+ key configurations. The special keys to invoke the accessibility features will be displayed on the Tray. This feature helps satisfy techniques to improve several criteria of Principle 2: Operable.
 Built In Audible Page Reader
Built In Audible Page Reader
Click the Listen Button to activate click-to-audio translation of any text on the web page. Simply point your cursor or tab through any text section on the web page to read the content out aloud.
 WCAG Contrast
WCAG Contrast
The Black and Yellow Contrast Toggle helps provide sufficient techniques to satisfy various components of Principle 1 - Perceivable, and specifically Guideline 1.4.1: Use of Color and 1.4.3 Contrast (Minimum) and 1.4.6 Contrast (Enhanced). This filter is useful for individuals that may face visual impairment and/or color-blindness.

The Disable Animations toggle turns off and on all animations on the web page, which can help reduce fast-moving graphics that may trigger unwanted stimuli for the viewer.

Users can easily and quickly increase or decrease the font size to 200 percent without losing content or functionality.

Allows users to highlight any essential links, making the website more navigable and distinct. Enhance Focus Order 2.4.3, 2.4.4, and 2.4.9 Link Purpose, as well as Guideline 3.1 - Readable.

Users can use the Tooltip toggle to show all of the tooltips or messages that appear when the cursor is over an icon, image, hyperlink, or another element on the website.

Users can use this tool to inspect page content and make it more readable in a format that displays images with captions and relevant body text in a single, easy-to-read view.

All of the content on the web page can be easily justified in their respective content blocks by the viewer.

The Remove Images tool will remove all images from the web page, presenting a visual image-free experience that allows the viewer to focus on the text on the web page.
Enhance your website's browsing experience to best meet
users' needs based on their disadvantages and preferences.
 Full Keyboard Navigation
Full Keyboard Navigation
The KeyBoard Navigation feature satisfies the WCAG 2.1 Guideline 2.1 which actuates each feature of the ADA Tray® to be toggled by SHIFT+ key configurations. The special keys to invoke the accessibility features will be displayed on the Tray. This feature helps satisfy techniques to improve several criteria of Principle 2: Operable.
 Remove Images
Remove Images
The Remove Images Button will remove all images on the web page to present an experience devoid of any graphical image files allowing the viewer to focus on the text on the web page.
 Built In Audible Page Reader
Built In Audible Page Reader
Click the Listen Button to activate click-to-audio translation of any text on the web page. Simply point your cursor or tab through any text section on the web page to read the content out aloud.
 Animation Freezer
Animation Freezer
The Disable Animations toggle deactivates and activates all animations on the web page to help reduce distractions or fast moving graphics which may trigger undesirable stimuli for the viewer.
 Increase Font Size
Increase Font Size
The Increase Font toggle quickly and easily allows visitors to increase the font size up to 200 percent without loss of content or functionality per sufficient techniques to satisfy Success Criterion 1.4.4 Resize Text plus additional rules in Principle 1. Perceivable.
 Decrease Font Size
Decrease Font Size
The Decrease Font toggle quickly and easily allows visitors to reduce the font size up to 200 percent without loss of content or functionality per sufficient techniques to satisfy Success Criterion 1.4.4 Resize Text plus additional rules in Principle 1. Perceivable.
 Reset Font Size
Reset Font Size
The Reset Button will reset the Font Size and Style will reset at the click of a button.
 Zoom Increase
Zoom Increase
The Increase Zoom button allows the visitor to magnify the entire webpage for easier readability.
 Zoom Decrease
Zoom Decrease
The Decrease Zoom button allows the visitor to reduce magnification and shrink the size of the webpage.
 Increase Line Height
Increase Line Height
The Increase Line Height Button provides the ability to increase the line spacing between text up to 5 points in order to provide enhanced readability of all of the content on the webpage.
 Decrease Line Height
Decrease Line Height
The Decrease Line Height Button provides the ability to decrease the line spacing between text up to 5 point in order to provide enhanced readability of all of the content on the webpage.
 Increase Word Spacing
Increase Word Spacing
The Increase Word Spacing Button provides the ability to increase the spacing between words within the content on the webpage up to 5 spaces in order to provide enhanced readability of the content on the webpage.
 Decrease Word Spacing
Decrease Word Spacing
The Decrease Word Spacing Button provides the ability to decrease the spacing between words within the content on the webpage up to 5 spaces in order to provide configuration of readability of the content on the webpage.
 Increase Letter Spacing
Increase Letter Spacing
The Increase Letter Spacing Button provides the ability to increase the spacing between individual letters within the content on the webpage up to 5 spaces in order to provide enhanced readability of the content on the webpage.
 Decrease Letter Spacing
Decrease Letter Spacing
The Decrease Letter Spacing Button provides the ability to decrease the spacing between individual letters within the content on the webpage up to 5 spaces in order to provide configuration of the readability of the content on the webpage.
 Align Center
Align Center
The Align Center toggle allows the viewer to set all of the content on the web page to be centered in their respective content blocks.
 Align Left
Align Left
The Align Left toggle allows the viewer to set all of the content on the web page to be left justified in their respective content blocks.
 Align Right
Align Right
The Align Right toggle allows the viewer to set all of the content on the web page to be right justified in their respective content blocks.
 Align Justify
Align Justify
The Align Justify toggle allows the viewer to set all of the content on the web page to be justified in their respective content blocks.
 Bold Fonts
Bold Fonts
The Bold Fonts toggle allows the visitor to quickly boldface all fonts on the web page to sufficiently meet criterion 1.4.6 Contrast (Enhanced).
 Highlights Titles
Highlights Titles
The Highlight Titles toggle turns on and off a highlight that colorizes all titles on the page. This feature satisfies techniques to make the webpage more Navigable and Distinguishable.
 Highlights Links
Highlights Links
Highlight Links toggles on a highlight color for the links on the web page providing sufficient techniques to make the website more navigable and distinguishable. This feature helps satisfy techniques to improve Focus Order 2.4.3, 2.4.4 Link Purpose, 2.4.9 Link Purpose, and Guideline 3.1 - Readable.
 Black Cursor
Black Cursor
The Black Cursor Toggle will turn on a high contrast, magnified mouse black colored cursor enabling individuals with visual impairment to more easily identify the input cursor on screen and satisfy Guidelines 1.4 Distinguishable, 2.4 Navigable plus other interoperability requirements to ensure visitors can engage with your website more easily.
 White Cursor
White Cursor
The White Cursor Toggle will turn on a high contrast, magnified mouse white colored cursor enabling individuals with visual impairment to more easily identify the input cursor on screen and satisfy Guidelines 1.4 Distinguishable, 2.4 Navigable plus other interoperability requirements to ensure visitors can engage with your website more easily.
 Reader Viewer
Reader Viewer
The Reader View button will parse the page content and make it more readable in a format that displays images with captions and the pertinent body text in one easy to read view.
 Tooltip Visible
Tooltip Visible
Enabling the Tooltip toggle will display all the tool tips or message which appears when a cursor is positioned over an icon, image, hyperlink, or other element on the website which help satisfy several Guidelines: 1. Perceivable, 2. Operable, 3. Understandable,, 4. Robust and their underlying criteria.
 Mono Chrome
Mono Chrome
The MonoChrome toggle enables a filter on the web page which will change the color scheme to a monochromatic scheme which will display the graphics on page in a one color hue. This feature allows conformity to Principle 1: Perceivable and its underlying Success Criteria.
 Gray Scale
Gray Scale
The Gray Scale toggle provides website visitors the ability to toggle the webpage to a grayscale color scheme making the webpage more Distinguishable.
 Title Color
Title Color
The Title Color Button displays a color picker with 36 different colors that can be selected to highlight and change the body color of all title tags on the web page in order to make the text more discernible for the viewer.
 Text Color
Text Color
The Text Color Button displays a color picker with 36 different colors that can be selected to highlight and change the body color of all body text on the web page in order to make the text more discernible for the viewer.
 Sepia
Sepia
The Sepia filter button will toggle the webpage from original color schema to a reddish-brown color overlay providing easier readability to individuals who may face color-blindness.
 High Contrast
High Contrast
The High Contrast toggle provides website visitors the ability to toggle the webpage to a high contrast color scheme making the webpage more Distinguishable.
 Invert
Invert
The Invert filter button will toggle the web page to render in inverted colors making it easier on the eyes for some people with a sensitivity to brightness and to distinguish for some people with color blindness or low vision.
 WCAG Contrast
WCAG Contrast
The Black and Yellow Contrast Toggle helps provide sufficient techniques to satisfy various components of Principle 1 - Perceivable, and specifically Guideline 1.4.1: Use of Color and 1.4.3 Contrast (Minimum) and 1.4.6 Contrast (Enhanced). This filter is useful for individuals that may face visual impairment and/or color-blindness.
 Help Guide
Help Guide
The Help Guide toggle in ADA Tray provides a user manual that explains every toggle, enabling users to effectively utilize the tool and meet accessibility standards.
 Reset
Reset
The Reset Button will revert the webpage/website back to its original state. Simply press the ‘Reset Button’ or press the ‘Shift+V’ keys on your keyboard to reset the webpage/website to its original configuration.
Now you can customize and control all of your Widget's features with a single click with The ADA Tray® Content Management System.
ADA Tray® has been shown to improve the accessibility of many websites built on different integrated platforms and protect businesses from 'Click-By' ADA lawsuits alleging that their website is inaccessible.
ADA Tray® takes care of your brand's needs and requirements, and to meet those needs, we offer a customizable option that can be seamlessly integrated onto your website for enhanced accessibility and usability for your customers who require assistance on desktop, mobile, and tablets. Contact us to learn how we can customize ADA Tray® with your branding.




Instead of traditional "drive-by" ADA lawsuits where a plaintiff alleges that the physical property does not meet ADA accessibility laws, "click-by" suits start with a serial plaintiff suing almost exclusively over claims of your website being inaccessible.
"Click-by" lawsuits originate when serial plaintiffs and their attorneys spot a violation on your website where it either does not adhere to ADA Title III (for places of accommodation) and/or not conforming to Website Content Accessibility Guidelines and simply with a click of a button, send off a demand letter or lawsuit without ever stepping foot on your property.